Design elements can divided into 9 parts: line, shape, uses, attributes, texture, color, categories, space and form.
- Line:
two shapes meet.

- Shape:


- Uses:
- A line that defines or bounds an edge, but not always the outside edge, could represent a fold or color change.
- A line that defines the edge of space can also be created by a gap of negative space. Many uses include to separate columns, rows of type, or to show a change in document type.
- Lines are used in linear shapes and patterns to decorate many different substrates, and can be used to create shadows representing tonal value, called hatching.
- Attributes:
- Hue
- Values and tints and shades of colors that are created by adding black to a color for a shade and white for a tint. Creating a tint or shade of a color reduces the saturation.
- Saturation gives a color brightness or dullness.
- Texture:
(tactile) or visual.
- Color:
- Colour can be described as Bold, warm, cool, monotone, complementary, triadic, analogous
- Red can be interpreted as hot, dangerous, exotic
- Blue: calm, cool, airy


- Categories:
- Mechanical Shapes or Geometric Shapes are the shapes that can be drawn using a ruler or compass. Mechanical shapes, whether simple or complex, produce a feeling of control or order.
- Organic Shapes are freehand drawn shapes that are complex and normally found in nature. Organic shapes produce a natural feel.
- Space:
In design, space is concerned with the area deep within the moment of designated design, the design will take place on. For a two-dimensional design space concerns creating the illusion of a third dimension on a flat surface:
- Overlap is the effect where objects appear to be on top of each other. This illusion makes the top element look closer to the observer. There is no way to determine the depth of the space, only the order of closeness.
- Shading adds gradation marks to make an object of a two-dimensional surface seem three-dimensional.
- Highlight, Transitional Light, Core of the Shadow, Reflected Light, and Cast Shadow give an object a three-dimensional look.
- Linear Perspective is the concept relating to how an object seems smaller the farther away it gets.
- Atmospheric Perspective is based on how air acts as a filter to change the appearance of distance objects.


- Form:
- Created by joining shapes to make a three-dimensional object
- Can be either organic or geometric
- Form can be filled but that fill must be a flat fill and not include tone if it is to be considered and analyzed as form


Design principles can divided into 8 parts: figure-ground, balance, contrast, cropping, hierarchy, scale, proportion and pattern.
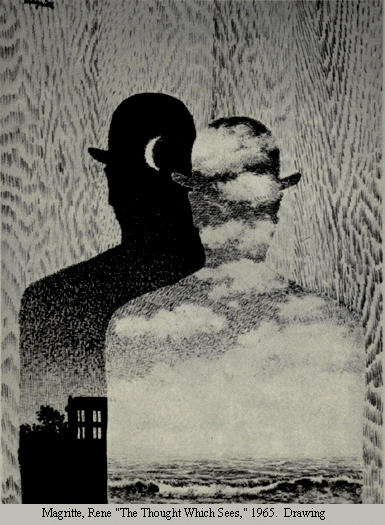
- Figure-ground:
- The figure is what you are meant to notice/see
- - This could be an image, or word
- - The ground is where the figure is placed on
- - It is known as the negative space (the ground)
- - Strong figure demands attention – is dominant
- Balance:
-There is equal weight of visual information on both sides of a dividing axis
-Can be symmetrical vertically, horizontally or diagonally
2. Asymmetrically balanced
-There is more weight on one side than the other

- Contrast:
- A way of creating tension within a visual communication
- Examples: large and small, dark and light, solid and opaque, shiny and matte, soft and hard, narrow and wide, thick and thin
- Contrast helps leads the viewer to information in a planned manner
- It can also convey a message (for example, an old person and a newborn)

- Cropping:
- By showing part of a total image or word, you are drawn to focus on it encouraged to fill in the missing detail
- It leaves you wanting more
- Hierarchy:
- Can determine the order in which a viewer sees or reads visual information
- Can be formed using a range of design elements and other design principles
- Contrast, letterform, figure-ground, point and lines help develop a hierarchy of information

- Scale:
- Refers to the size of an object
- The object can be scaled up or scaled down
- Can be referred to large vs. small compared to its natural size

- Proportion:
- Alters the appearance of an object
- It can be stretched or flattened or elongated or narrowed

- Pattern:
- Repeating of an element to reinforce a message
- Ordered patterns create stability while a pattern that has less distinct repetition of parts can create a sense of visual excitement
- Related sequence, pattern repetition
- Organic sequence, pattern alternation

No comments:
Post a Comment